
Codemoji
Computational thinking is really about thinking. It’s about formulating ideas in a structured way, that, conveniently enough, can in the modern world be communicated to a computer, which can then do interesting things.
-Ender Muab’Dib
A while ago I was approached by one of the founders of Codemoji and asked to explore the merits of Codemoji for students. As educators I find we are less concerned with the available platform but will explore anything that can harness student skill sets, self confidence, social-emotional intelligence, etc. After thorough exploration I find this could be a viable option for some teachers looking for another tool to explore coding and develop computational thinking skills.
Check it out: https://codemoji.com/
What is it?
With Codemoji, the inner workings of websites are demystified as students get hands-on experience building web pages and animations. The “emoji” part of Codemoji is exactly that: a library of relatable emoticons that represent specific, text-based commands in HTML, CSS, and JavaScript (for example, an HTML Head Tag is represented by a panda head emoticon). Emojis are strung together to create lines of code that follow standard coding logic and syntax. Run the Codemoji in the Live Display box to instantly see the webpage or animation in action. The Show Tags tab displays the text version of the code. The primary benefit here is that it allows students to focus on CT learning strategies of decomposition, abstraction, pattern recognition, and algorithmic thinking.
This browser based platform makes it easy to use for both teachers and students.
Each lesson starts with step-by-step, multimodal instructions: text and a computerized text-to-speech option, followed by drag-and-drop animated instructions showing Codemoji moving from the Emoji Box into the Text Editor (in HTML lessons only). Students can run and get instant feedback on their code and progress at their own speed. This can be a great option for teachers in Primary and Junior classrooms looking to introduce alternative coding languages into their practice.
Here is a video on how teachers and students can construct animations:
Students can also begin to build their own webpages:
How can Teachers use Codemoji?
Codemoji is an engaging tool that helps teachers guide students through the main coding technologies that drive websites: HTML, CSS, and JavaScript. Content-wise, Codemoji easily fits into most classes including secondary or specialized classes such as computer science, STEM,etc. It offers a great scaffolding opportunity to explore multiple coding languages. It provides students with opportunities to transition from block-based coding to more syntax problem based learning.
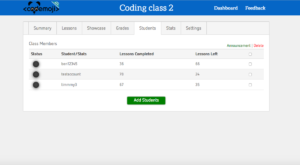
Students can work individually or collaboratively, either by exploring in the Playground (HTML and CSS) or tinkering around in the Workshop (JavaScript). The teacher dashboard manages classes, tracks student progress, and presents data/assessments in a variety of ways.

Codemoji Dashboard
Accessibility & Inclusivity
An additional benefit of the program is that it is more accessible for students and strives for inclusion. The platform also is more structured to support a variety of learning exceptionalities including: dyslexia, visual motor deficit, and executive functioning. The large icon/emoji structure makes it easy to navigate and more accessible for students looking to program.
Thank you Livio Bolzon for the resources and viable information.


One Comment on “Building Coding Confidence with Codemoji”
This looks intersting and fun for young learners and would be good for adults too!